Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- jpa - 객체지향 쿼리 언어
- 스프링 db2 - 데이터 접근 기술
- 자바의 정석 기초편 ch1
- 자바의 정석 기초편 ch3
- 자바의 정석 기초편 ch2
- 자바의 정석 기초편 ch8
- 자바의 정석 기초편 ch5
- 게시글 목록 api
- 2024 정보처리기사 수제비 실기
- @Aspect
- 스프링 mvc1 - 서블릿
- 자바의 정석 기초편 ch11
- 자바의 정석 기초편 ch12
- 코드로 시작하는 자바 첫걸음
- 자바의 정석 기초편 ch14
- 스프링 고급 - 스프링 aop
- 스프링 입문(무료)
- 스프링 db1 - 스프링과 문제 해결
- 타임리프 - 기본기능
- 자바의 정석 기초편 ch6
- 자바의 정석 기초편 ch13
- jpa 활용2 - api 개발 고급
- 자바의 정석 기초편 ch7
- 스프링 mvc2 - 로그인 처리
- 2024 정보처리기사 시나공 필기
- 스프링 mvc1 - 스프링 mvc
- 스프링 mvc2 - 타임리프
- 자바의 정석 기초편 ch4
- 스프링 mvc2 - 검증
- 자바의 정석 기초편 ch9
Archives
- Today
- Total
나구리의 개발공부기록
HTTP기본, 모든 것이 HTTP, 클라이언트 서버 구조, Stateful/Stateless, 비 연결성(connectionless), HTTP 메시지 본문
인프런 - 스프링 완전정복 코스 로드맵/모든 개발자를 위한 HTTP 웹 기본 지식
HTTP기본, 모든 것이 HTTP, 클라이언트 서버 구조, Stateful/Stateless, 비 연결성(connectionless), HTTP 메시지
소소한나구리 2024. 2. 3. 20:31 출처 : 인프런 - 모든 개발자를 위한 HTTP 웹 기본 지식(유료) / 김영한님
유료 강의이므로 정리에 초점을 두고 코드는 일부만 인용
1. 모든 것이 HTTP
1) HTTP - HyperText Transfer Protocol
(1) HTTP 메시지에 모든 것을 전송함
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간의 데이터를 주고 받을 때도 대부분 HTTP 사용
- 지금은 HTTP시대
(2) HTTP 역사
- HTTP/0.9 - 1991년 : GET메서드만 지원, HTTP 헤더 X
- HTTP/1.0 - 1996년 : 메서드, 헤더 추가
- HTTP/1.1 - 1997년 : 가장 많이 사용(우리에게 가장 중요한 버전)
- HTTP/1.1의 버전 : RFC2068(1997) -> RFC2616(1999) -> RFC7230 ~ 7235(2014), 해당 버전을 봐야 함
- HTTP/2 - 2015년 : 성능개선
- HTTP/3 - 현재진행중 : TCP 대신에 UDP 사용, 성능개선
(3) 기반 프로토콜
- TCP : HTTP/1.1. HTTP/2
- UDP: HTTP/3
- 현재 HTTP/1.1 을 주로 사용하고 HTTP/2와 HTTP/3이 급격하게 증가 중
(4) HTTP 특징
- 클라이언트 서버 구조로 동작함
- 무상태 프로토콜(stateless), 비연결성
- HTTP 메시지
- 단순함, 확장 가능
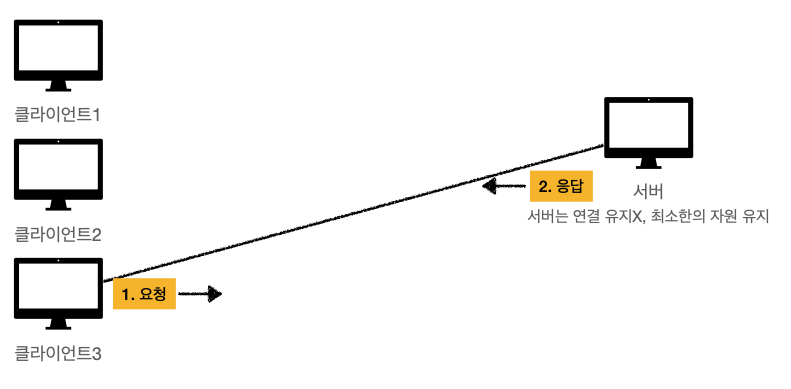
2. 클라이언트 서버 구조
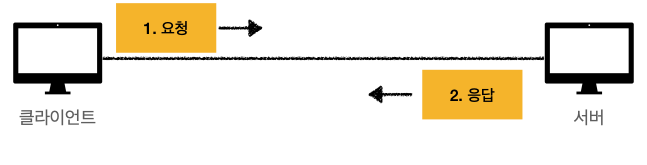
1) 요청, 응답
(1) 구조
- Request, Response 구조
- 클라이언트는 서버에 요청을 보내고 응답이 올때까지 대기함
- 서버가 요청에 대한 결과를 만들어서 응답

(2) 클라이언트와 서버를 개념적으로 분리
- 과거에는 클라이언트와 서버의 개념이 분리 되어있지 않았음
- 클라이언트와 서버를 분리하여 비즈니스 로직, 데이터 등은 서버에, 사용성과 UI등은 클라이언트에 집중을 시킴
- 각각 독립적으로 진화(문제에 대한 해결)을 할 수 있음
3. Stateful, Stateless
1) 무상태 프로토콜(Stateless)
(1) 설명
- 서버가 클라이언트의 상태를 보존하지 않음
- 장점 : 서버 확장성이 높음(스케일 아웃)
- 단점 : 클라이언트가 추가 데이터를 전송함
2) Stateful(상태유지) vs Stateless(상태를 유지하지 않음) 비교
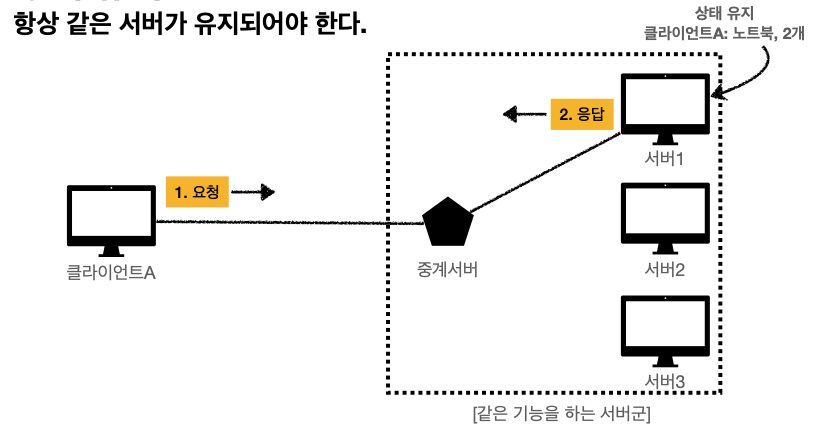
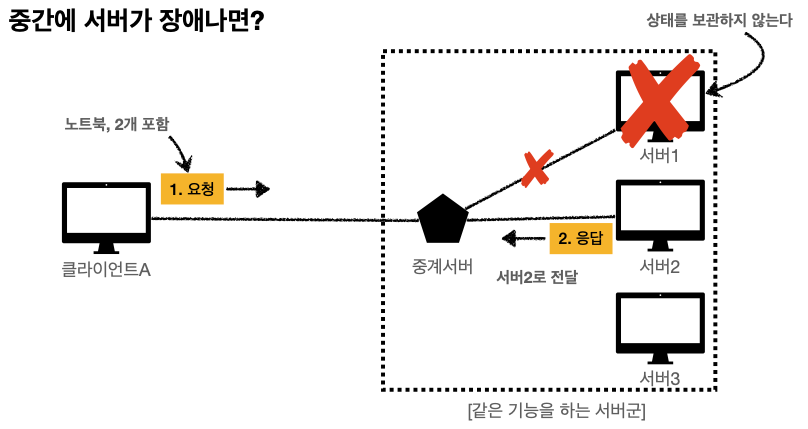
(1) 상태유지 - stateful
- 중간에 다른 서버로 바뀌면 안됨
- 항상 같은 서버가 유지가 되어있어야 함
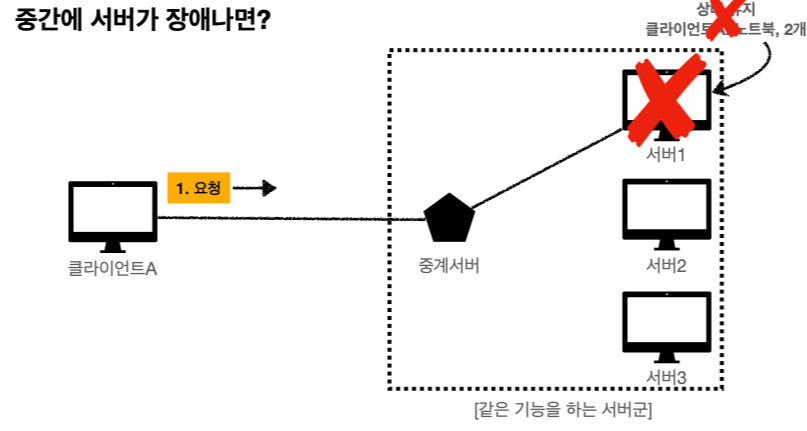
- 중간에 서버가 장애가 나면 클라이언트는 처음부터 다시 처리 해야함


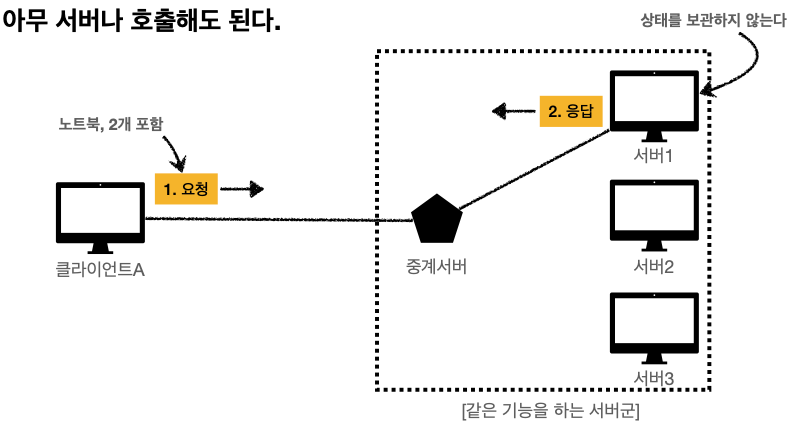
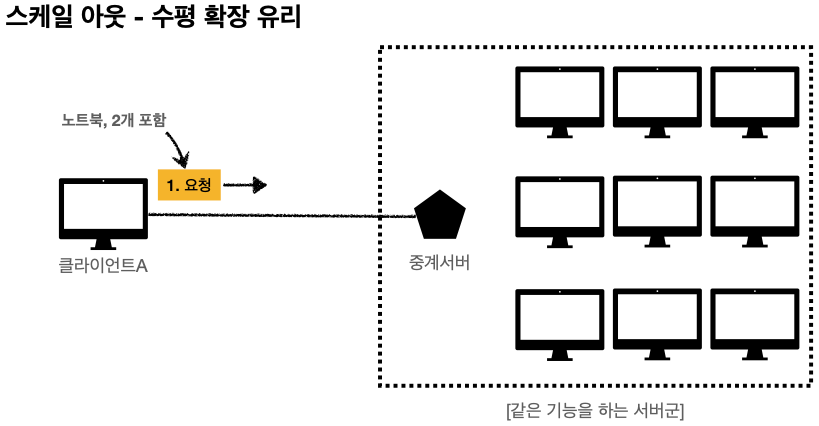
(2) 무상태 - stateless
- 무상태는 응답 서버를 쉽게 바꿀 수 있으므로 무한한 서버 증설이 가능함
- 클라이언트가 애초에 요청할 때부터 필요한 정보를 다 담아서 전송
- 서버가 상태를 보관하지 않아 아무 서버나 호출해도 됨
- 중간에 서버가 장애가 나도 중계 서버가 바로 다른 서버에 연결해서 처리
- 스케일아웃 - 수평 확장에 매우 유리함 (큰 이벤트를 진행 시 트래픽이 몰릴 것에 대비하여 장비를 늘려버림)



(3) stateless 실무한계 및 정리
- 모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우가 있음
- 무상태 - 로그인이 필요없는 단순한 서비스 소개 화면 등
- 상태유지 - 로그인
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지해야 하며 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태를 유지하며 상태유지는 최소한만 사용하고 꼭 필요한 경우에만 사용해야함
- 무상태는 클라이언트가 데이터를 많이 보내야 하는 단점도 존재함
- 최종적으로는 최대한 무상태로 설계하며 꼭 상태 연결을 유지해야하는 경우에만 상태를 유지하는 방향으로 설계하는 것을 권장함
4. 비 연결성(connectionless)
1) 연결을 유지하는 모델과 하지않는 모델 차이
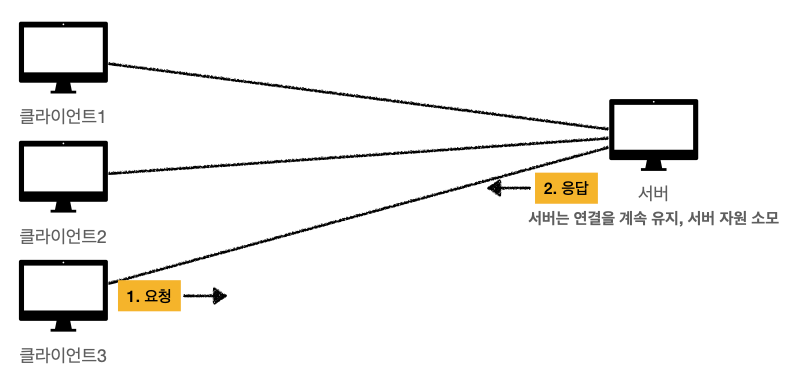
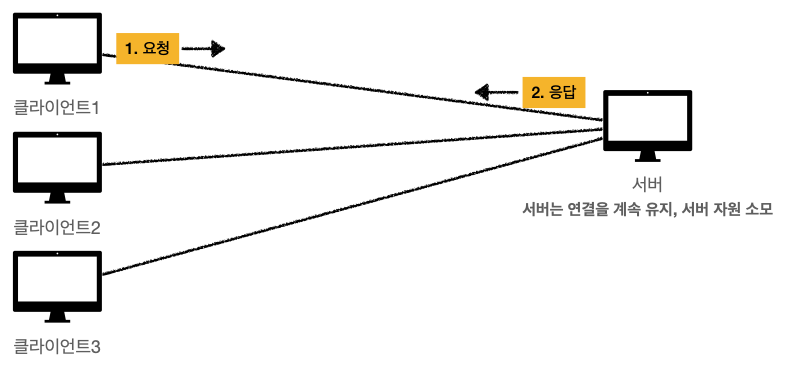
(1) 연결을 유지하는 모델
- 클라이언트가 서버에 요청 하면 서버는 연결을 계속 유지함, 서버의 자원이 소모됨
- 클라이언트가 요청을 하지않고 있어도 서버가 계속 연결을 유지해야함




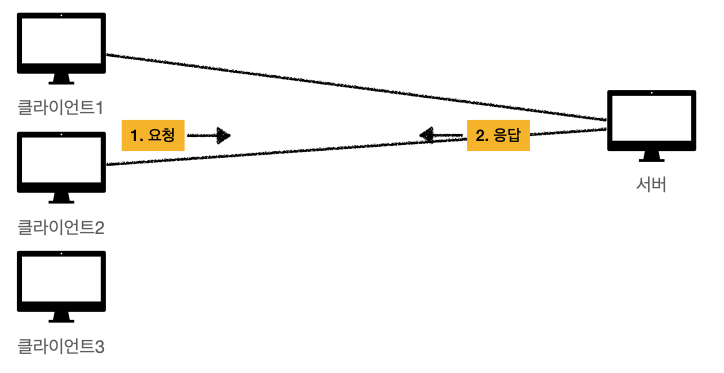
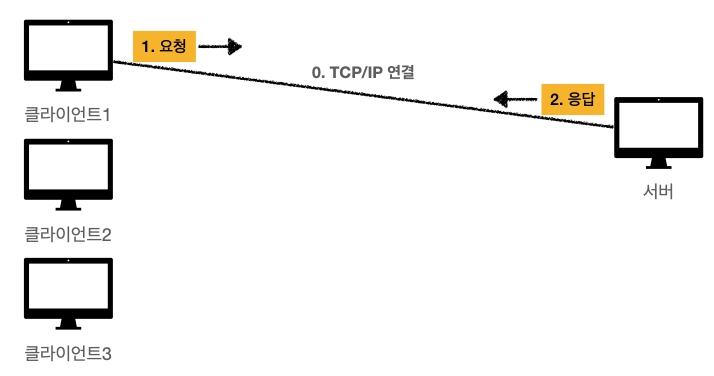
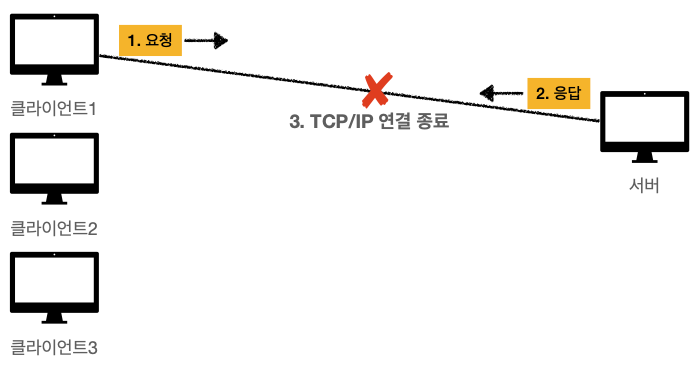
(2) 연결을 유지하지 않는 모델
- 클라이언트가 서버에 연결하면 서버가 응답 후 연결을 종료
- 요청을 주고 받을 때만 연결하고 연결을 끊어버려서 서버는 최소한의 자원을 유지할 수 있음




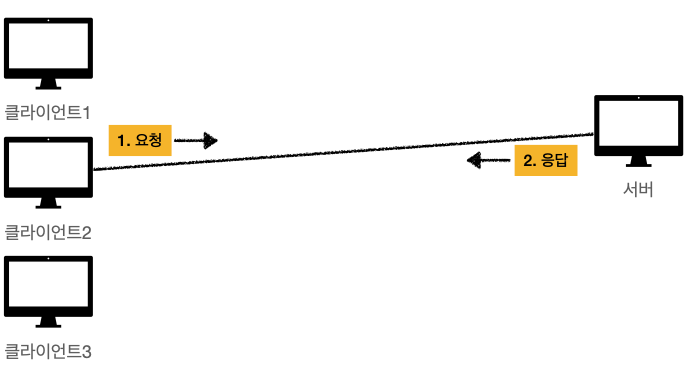
(3) HTTP는 기본이 연결을 유지하지 않는 모델로 동작함
- 일반적으로 초 단위 이하의 빠른 속도로 응답함
- 예를 들어 1시간 동안 수천명이 서비스를 웹 브라우저를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작음
- 서버의 자원을 매우 효율적으로 사용할 수 있음
(4) 비 연결성 방식의 한계와 극복
- 서버와 연결 할때마다 TCP/IP연결을 새로 맺어야함 - 3 way handshake 시간이 추가 됨
- 웹 브라우저로 사이트를 요청하면 HTML, 자바스크립트, css, 추가 이미지 등등 수 많은 자원이 함께 다운로드되어 추가 시간이 더 걸림
- 그러나 지금은 HTTP 지속 연결(Persistent Connections)로 문제를 해결하였고 HTTP/2, HTTP/3에서 더 많은 최적화가 되었음
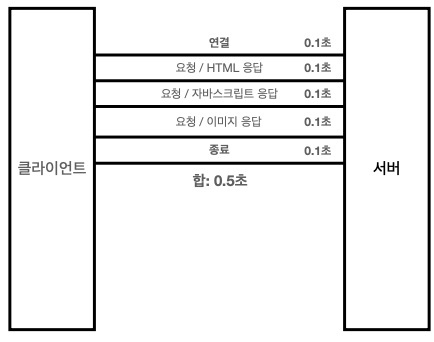
(5) HTTP 초기와 지속 연결의 차이 예시
- 모든 자원마다 연결과 종료 되었던 방식에서, 처음 연결 후 모든 요청과 응답을 받을 때까지 연결을 유지 후 모든 요청이 끝나면 연결을 종료


(6) 서버 개발자들이 어려워하는 업무
- 정말 같은시간에 딱 맞춰서 발생하는 대용량 트래픽..
- 예) 선착순 이벤트, 콘서트 티켓 예약, 학과 수업 등록 등..
- 최대한 stateless하게 설계를 할 수 있도록 머리를 써야함!
5. HTTP 메시지
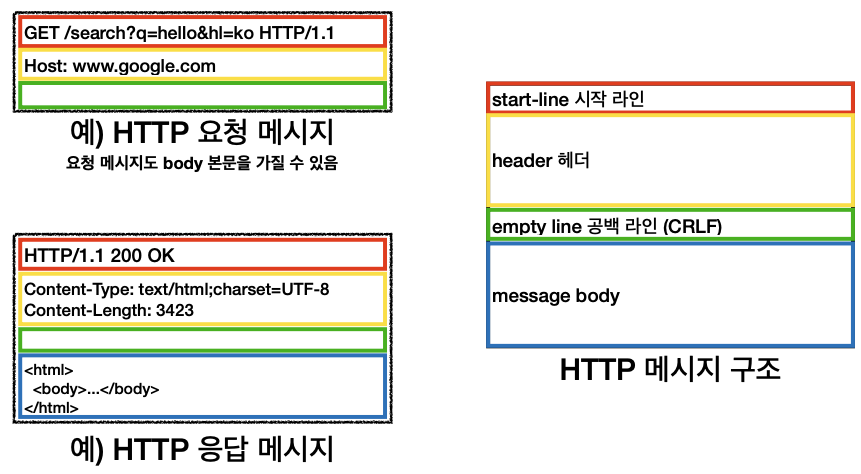
1) HTTP 메시지의 구조
(1) 기본 구조
- HTTP 메시지는 헤더와 메시지 바디 사이에 공백라인이 무조건 존재함

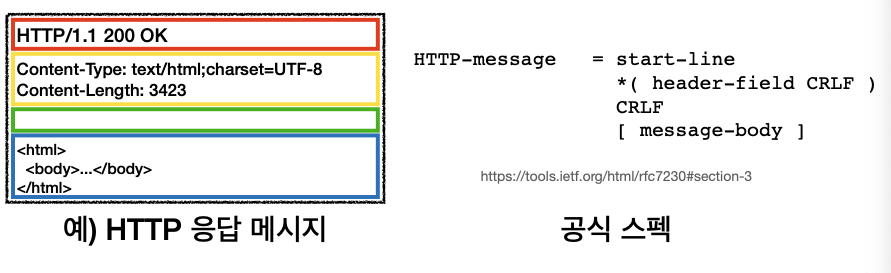
(2) HTTP 응답 메시지와 공식 스펙

2) 시작라인(start-line)
(1-1) 요청 메시지(request-line)
| GET /search?q=hello&hl=ko HTTP/1.1 | ||
| GET(조회) | /search?q=hello&hl=ko | HTTP/1.1 |
| HTTP 메서드 method SP(공백) |
요청 대상(path,query) request-target SP |
HTTP 버전 HTTP-version CRLF(엔터) |
(1-2) HTTP 메서드
- 종류 : GET(리소스 조회), POST(요청 내역 처리), PUT, DELETE(삭제) ... 등등
- 서버가 수행해야할 동작 지정
(1-3) 요청 대상
- absolute-path[?query] - 절대경로[?쿼리]
- 보통 절대경로("/" 로 시작하는 경로)로 시작
- *, http://...?x=y와 같이 다른 유형의 경로지정 방법도 있음
(2) 응답 메시지(status-line)
| HTTP/1.1 200 OK | ||
| HTTP/1.1 | 200 | OK |
| HTTP버전 HTTP-version SP |
HTTP 상태 코드: 요청 성공, 실패를 나타냄 200 : 성공 400 : 클라이언트 요청 오류 500 : 서버 내부 오류 status-code SP |
이유 문구 : 사람이 이해할 수 있는 짧은 상태 코드 설명 reason-phrase CRLF |
3) HTTP 헤더(header-field)
(1) 구조
| field-name":" OWS field-value OWS (OWS : 띄어쓰기 허용) | |
| field-name(대소문자 구분이 없음) | field-value (앞뒤로 띄어쓰기가 허용됨) |
| Host | www.google.com |
| Content-Type |
text/html;charset=UTF-8 |
| Content-Length | 3423 |
(2) HTTP 헤더의 용도
- HTTP 전송에 필요한 모든 부가 정보
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보 등
- 표준 헤더가 너무 많음 :https://en.wikipedia.org/wiki/List_of_HTTP_header_fields
- 필요시 임의의 헤더를 추가 가능
- 메시지 바디의 내용 빼고 모든 메타데이터 정보가 다 들어있다고 보면 됨
(3) HTTP 메시지 바디

- 실제 전송할 데이터
- HTML문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터
** HTTP는 단순함 (HTTP 메시지도 매우 단순함), 크게 성공하는 표준 기술은 단순하지만 확장 가능한 기술임





