| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 스프링 입문(무료)
- 자바의 정석 기초편 ch1
- 스프링 db1 - 스프링과 문제 해결
- 자바의 정석 기초편 ch2
- jpa 활용2 - api 개발 고급
- @Aspect
- 자바의 정석 기초편 ch6
- 스프링 고급 - 스프링 aop
- 자바의 정석 기초편 ch9
- 코드로 시작하는 자바 첫걸음
- 자바의 정석 기초편 ch13
- 타임리프 - 기본기능
- 자바의 정석 기초편 ch4
- 자바의 정석 기초편 ch12
- 2024 정보처리기사 수제비 실기
- 자바의 정석 기초편 ch11
- 스프링 db2 - 데이터 접근 기술
- 2024 정보처리기사 시나공 필기
- 자바의 정석 기초편 ch3
- 스프링 mvc2 - 검증
- jpa - 객체지향 쿼리 언어
- 스프링 mvc2 - 타임리프
- 스프링 mvc1 - 서블릿
- 자바의 정석 기초편 ch8
- 자바의 정석 기초편 ch7
- 게시글 목록 api
- 자바의 정석 기초편 ch5
- 자바의 정석 기초편 ch14
- 스프링 mvc2 - 로그인 처리
- 스프링 mvc1 - 스프링 mvc
- Today
- Total
나구리의 개발공부기록
HTTP 헤더1 - 일반헤더, HTTP 헤더 개요, 표현, 콘텐츠 협상, 전송방식, 일반정보, 특별한 정보, 인증, 쿠키 본문
HTTP 헤더1 - 일반헤더, HTTP 헤더 개요, 표현, 콘텐츠 협상, 전송방식, 일반정보, 특별한 정보, 인증, 쿠키
소소한나구리 2024. 2. 5. 16:00
출처 : 인프런 - 모든 개발자를 위한 HTTP 웹 기본 지식(유료) / 김영한님
유료 강의이므로 정리에 초점을 두고 코드는 일부만 인용

1. HTTP 헤더 개요
1) HTTP 헤더(header-field)
- field-name은 대소문자 구분이 없음
| field-name":" OWS field-value OWS (OWS : 띄어쓰기 허용) | |
| Host: www.google.com | Content-Type: text/html;charset=UTF-8 Content-Length: 3423 |
(1) HTTP 헤더의 용도
- HTTP 전송에 필요한 모든 부가정보
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보 등..
- 표준 헤더가 너무 많음 : https://en.wikipedia.org/wiki/List_of_HTTP_header_fields
- 필요시 임의의 헤더를 추가할 수 있음
- 메시지 바디 빼고 모든 메타데이터 정보가 다 들어있다고 보면 됨
2) 과거 HTTP 헤더와 HTTP BODY - RFC2616 폐기됨
(1) 헤더 분류
- General 헤더 : 메시지 전체에 적용되는 정보 / 예) Connection: close
- Request 헤더 : 요청 정보 / 예) User-Agent: Mozilla/5.0(Macintosh.. )
- Response 헤더 : 응답 정보 / 예) Server: Apache
- Entity 헤더 : 엔터티 바디(엔터티 본문) 정보 / 예) Content-Type: text/html, Content-Length: 3423
- Entity 헤더는 Entity 본문의 데이터를 해석할 수 있는 정보를 제공 / 예) 데이터 유형(json 등), 데이터길이, 압축 정보 등등
(2) 바디
- 메시지 본문은 엔터티 본문(entity body)을 전달하는데 사용
- 엔터티 본문은 요청이나 응답에서 전달할 실제 데이터


3) 변경된 HTTP 표준 - 2014년 RFC7230 ~ 7235 등장
(1) Representation 등장
- 엔터티(Entity) -> 표현(Representation)
- Representation(표현) = Representation Metadata(표현 메타데이터) + Representation Data(표현 데이터)
(2) HTTP BODY - RFC7230(최신)
- 메시지 본문(message body)을 통해 표현 데이터를 전달
- 메시지 본문 = 페이로드(payload)
- 표현 : 요청이나 응답에서 전달할 실제 데이터
- 표현헤더는 표현 데이터를 해석할 수 있는 정보를 제공
- 표현 헤더는 표현 메타데이터와 페이로드 메시지를 구분해야함(여기서는 생략)




2. 표현
1) 리소스를 어떤 형식으로 보낼지 표현
- 표현 헤더는 전송, 응답 둘다 사용
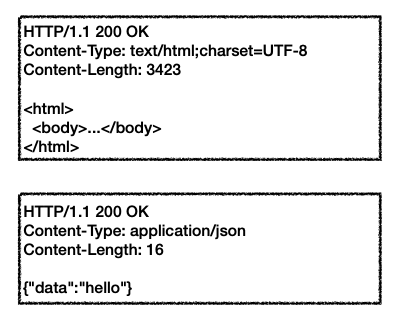
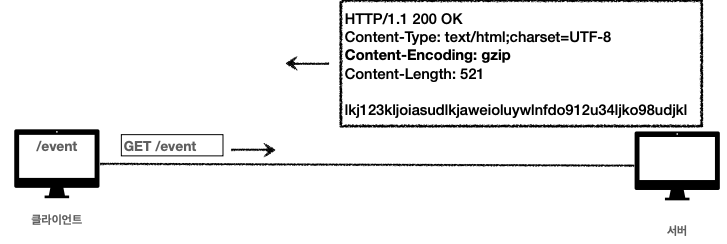
(1) Content-Type
- 표현 데이터의 형식
- 미디어 타입, 문자 인코딩
- 예) text/html; charset=UTF-8, application/json, image/png ...
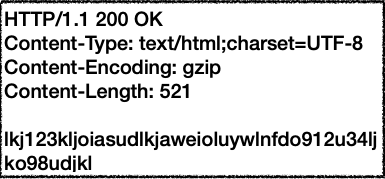
(2) Content-Encoding
- 표현 데이터의 압축 방식
- 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
- 예) gzip, deflate, identity(압축안함)
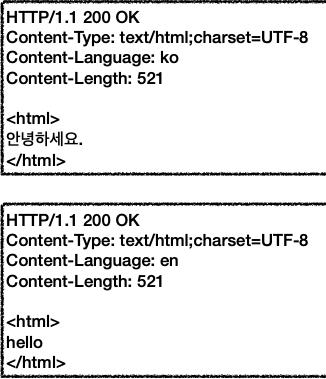
(3) Content-Language
- 표현 데이터의 자연 언어
- 예) ko, en, en-US...
(4) Content-Length
- 표현 데이터의 길이(명확하게는 payload header)
- 바이트단위
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용할 수 없음
3. 콘텐츠 협상(Content negotiation)
1) 클라이언트가 선호하는표현 요청
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset: 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
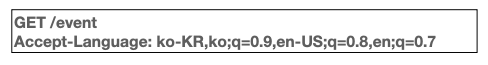
- Accept-Language: 클라이언트가 선호하는 자연 언어
- 협상 헤더는 요청시에만 사용
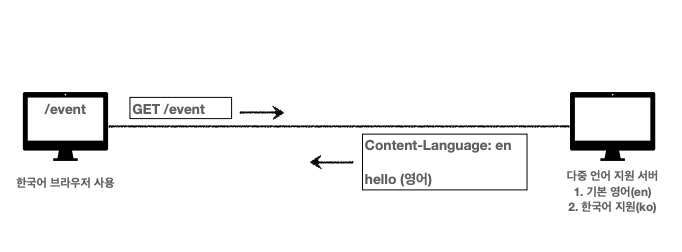
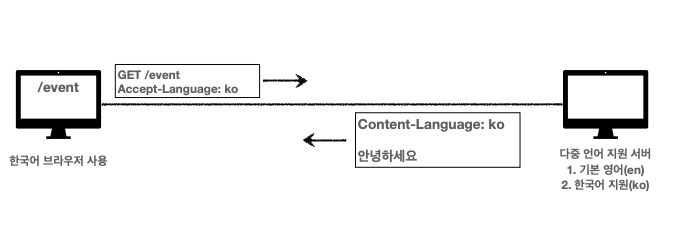
(1) Accept-Language 적용 전/후
- 전) 서버가 다중 언어를 지원하여도 클라이언트가 아무 정보가 없이 요청하면 기본값을 응답함
- 후) 클라이언트가 요청하는 언어를 서버에서 응답해줌


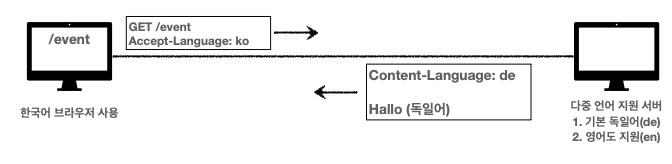
(2) 복잡한 예시
- 클라이언트가 요청하는 언어를 서버가 해당 언어를 지원하지 않을 때 우선순위를 적용하여 가장 우선순위가 높은 언어를 응답함



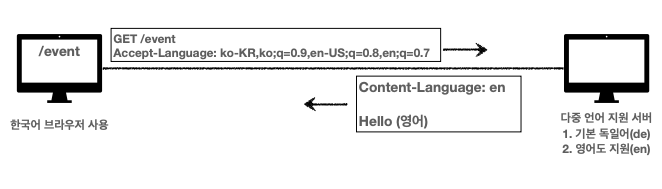
(3) 협상과 우선순위1
- Quality Values(q) 값 사용
- 0 ~ 1, 값이 클수록 높은 우선순위 (생략하면 1)
- 예) 1. ko-KR;q=1(생략), 2. ko;q=0.9, 3. en-US;q=0.8, 4. en;q=0.7

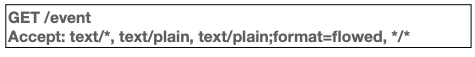
(4) 협상과 우선순위2
- 구체적인 것이 우선함
- 예) 1.text/plain;format=flowed, 2. text/plain, 3.text/*, 4. */*

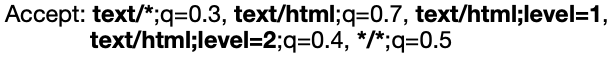
(5) 협상과 우선순위3
- 구체적인 것을 기준으로 미디어 타입을 맞춤
| Media Type | Quality |
| text/html;level=1 | 1 |
| text/html text/html;level=3 |
0.7 |
| image/jpeg | 0.5 |
| text/html;level=2 | 0.4 |
| text/plain | 0.3 |
4. 전송 방식
1) 종류
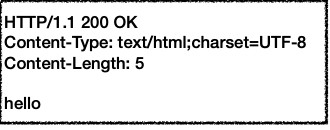
(1) 단순전송 - Content-Length
- 컨텐츠의 길이를 알 수 있을 때 사용

(2) 압축전송 - Content-Encoding
- 용량을 압축해서 전송, 무엇으로 압축 되어있는지 정보를 함께 전달 해야함

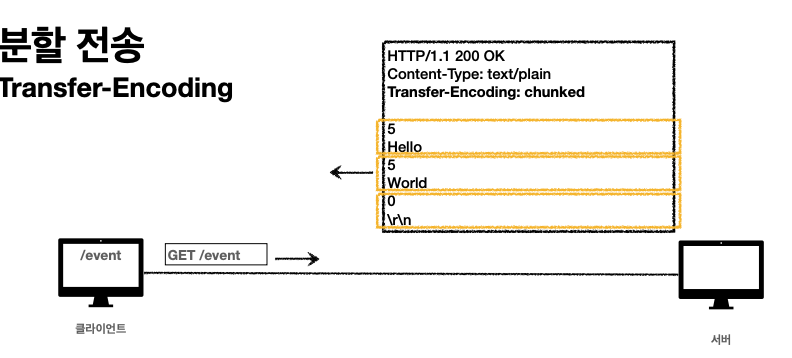
(3) 분할전송 - Transfer-Encoding
- 용량이 큰데이터를 분할해서 순서대로 전송
- chunked: 덩어리로 쪼개서 전송한다는 뜻
- Content-Length를 넣으면 안됨, 길이를 예측할 수 없고 chunked마다 byte정보가 있음

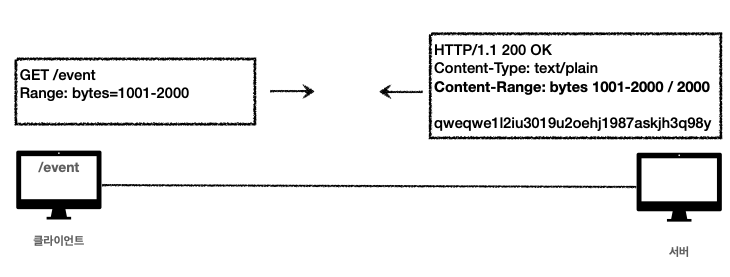
(4) 범위전송 - Range, Content-Range
- 중간에 데이터를 전송했다가 끊기면 중간부터 다시 데이터를 받도록 요청할 수 있음

5. 일반정보
(1) From - 유저 에이전트의 이메일 정보
- 일반적으로 잘 사용되지 않음
- 검색엔진 같은곳에서 사용
- 요청에서 사용
(2) Referer - 이전 웹 페이지 주소(정말 많이 사용)
- 현재 요청된 페이지의 이전 웹페이지 주소를 Referer에 포함해서 요청
- Referer를 사용해서 유입 경로 분석에 사용
- 요청에서 사용
** 참고
- referrer의 오타이지만 과거에 오타로 사용되어 고칠수 없어서 계속 사용 됨
(3) User-Agent - 유저 에이전트 애플리케이션 정보
- user-agent: Mozilla/5.0 (Macintosh; ............ 등등)
- 클라이언트의 애플리케이션 정보(웹 브라우저 정보 등등)
- 통계 정보, 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
(4) Server - 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- Server: Apache/2.2.22 (Debian), server: nginx
- ORIGIN서버: 중간 프록시, 캐시서버들을 제외하고 진짜 나의 요청을 표현데이로 만들어주는 마지막서버
- 응답에서 사용
(5) Date - 메시지가 발생한 날짜와 시간
- Date: Tue, 15 Nov 1994 08:12:31 GMT
- 과거에서는 요청,응답 모두 사용했지만 최근스펙에서는 응답에서사용
6. 특별한 정보
(1) Host - 요청한 호스트 정보(도메인)
- 필수값
- 하나의 서버가 여러 도메인을 처리해야하거나 하나의 IP 주소에 여러 도메인이 적용 되어있을 때
- 요청에서 사용
- TCP/IP통신을 할 때 호스트정보(도메인) 정보가 없으면 서버에서 처리를 할 수가 없음(초창기에 문제가 많았음)

(2) Location - 페이지 리다이렉션
- 웹 브라우저는 3xx응답 결과에 Location 헤더가 있으면 Location 위치로 자동 이동(리다이렉트)
- 201(Created)의 Location: 요청에 의해 생성된 리소스 URI
- 3xx(Redirection)의 Location: 요청을 자동으로 리디렉션 하기 위한 대상 리소스를 가리킴
(3) Allow - 허용 가능한 HTTP 메서드(많이 구현되어있지 않음)
- 405(Method Not Allowed) 상태코드 전송 시 응답에 포함해야함
- Allow: GET, HEAD, PUT
(4) Retry-After - 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503(Service Unavailable) 상태코드 전송 시 서비스가 언제까지 불능인지 알려줄 수 있음
- Retry-After: Fri, 31 Dec 1999 ..... GMT(날짜표기)
- Retry-After: 120(초단위로 표기)
7. 인증
(1) Authorization - 클라이언트 인증 정보를 서버에 전달
- 여러 종류의 메커니즘이 있어서 따로 공부하는 것을 권장
- 메커니즘 종류와 상관없이 헤더를 제공
(2) WWW-Authenticate - 리소스 접근시 필요한 인증 방법 정의
- 401(Unauthorized) 응답과 함께 사용, 리소스 접근시 필요한 인증 방법 정의 제공
- WWW-Authenticate: Newauth realm="apps", type1,..................
8. 쿠키
1) 쿠키 사용
(1) Set-Cookie
- 서버에서 클라이언트로 쿠키 전달(응답)
(2) Cookie
- 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
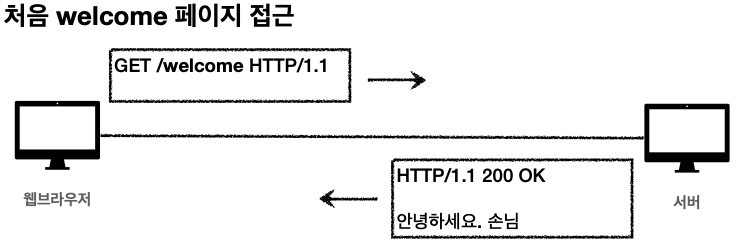
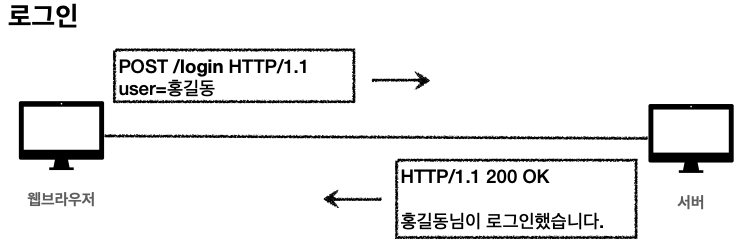
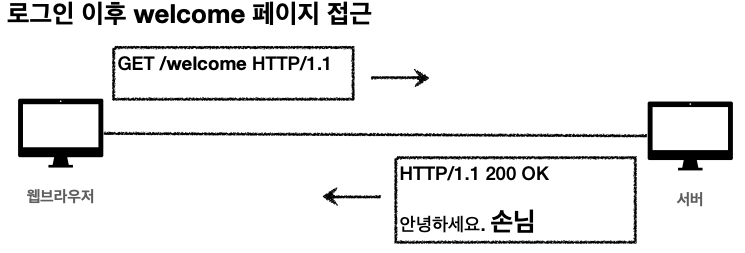
(3) 쿠키 미사용 예시
- 처음 welcome페이지 방문 시의 응답 메시지와 로그인 후 다시 welcome페이지 방문 시의 응답메시지가 동일함
- HTTP는 무상태(Stateless) 프로토콜
- 클라이언트와 서버가 서로 상태를 유지하지 않고 요청과 응답을 주고 받으면 연결이 끊어짐 즉, 서버가 이전 요청을 기억하지 못함



(4) 해결하기위한 대안?
- 모든 요청에 사용자 정보를 포함하여 데이터를 전송하면 해결이 되지만 수많은 요청에 사용자 정보가 포함되도록 개발하기가 어려움
- 브라우저를 완전히 종료하고 다시 접속할 때(다시 재요청) 웹스토리지라는 곳에 저장해놓고 넘겨도 되지만 개발하기가 어려움
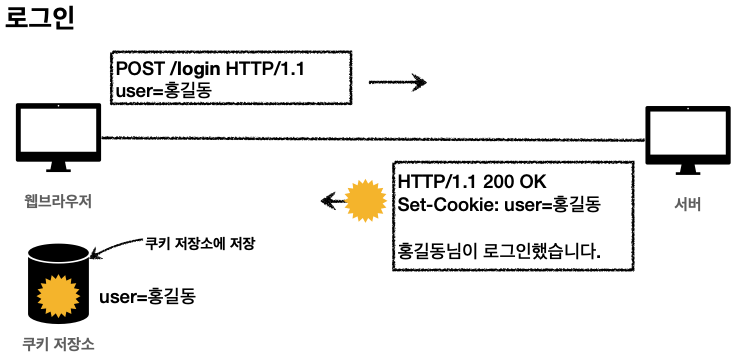
(5) 쿠키 사용
- 웹 브라우저가 데이터를 함께 서버로 요청을 하면 서버가 Set-Cookie로 데이터를 쿠키 헤더로 만들어서 클라이언트로 다시 전달
- 웹 브라우저가 Set-Cookie(key=value) 데이터를 쿠키 저장소에 등록
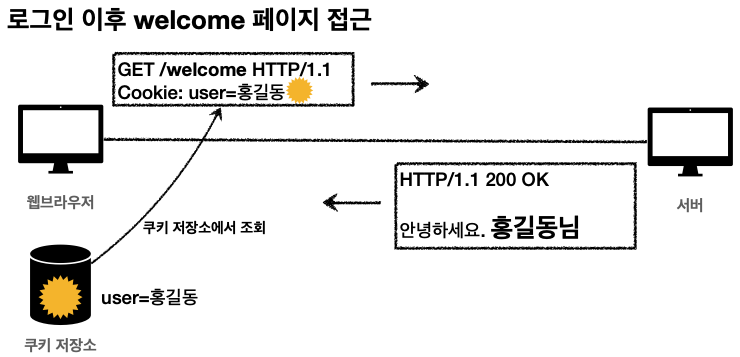
- 로그인 이후 페이지에 접속하면 웹브라우저가 자동으로 쿠키저장소를 찾아서 요청 데이터를 생성 후 서버로 전송
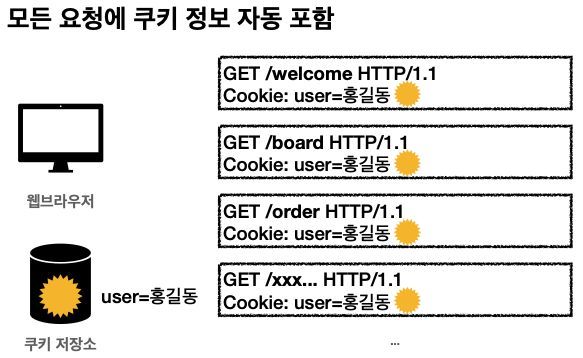
- 모든 요청에 쿠키 정보가 자동으로 포함됨



2) 세팅
- 예) set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
(1) 사용처
- 사용자 로그인 세션 관리
- SessionKey라는 것을 만들어서 서버에 저장을 해놓고 SessionID를 응답, 이후에 SessionID로 요청이오면 그에 맞는 SessionKey를 찾아서 응답
- 광고 정보 트래킹
(2) 쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽을 추가로 유발함
- 최소한의 정보만 사용 해야함(세션 id, 인증 토큰 등)
- 서버에 전송하지 않고 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지를 사용(쿠키는 서버로 무조건 전송하지만 웹스토리지는 클라이언트 웹브라우저가 보관)
- 주의! 보안에 민감한 데이터는 저장하면 안됨(주민번호, 신용카드 번호 등등)
3) 생명주기(Expires, max-age)
(1) Set-Cookie: expires=Sat, 26-Dec-..... GMT
- 만료일이 되면 쿠키를 삭제
(2) Set-Cookie: max-age=3600 (초단위로 세팅)
- 0이나 음수를 지정하면 쿠키 삭제
- 유효기간이 지나면 쿠키 삭제
(3) 세션 쿠키
- 만료 날짜를 생략하면 브라우저 종료시 까지만 유지함
(4) 영속 쿠키
- 만료 날짜를 입력하면 해당 날짜까지 유지함
4) 도메인(Domain)
(1) 명시
- 명시한 문서 기준 도메인 + 서브 도메인을 포함해서 전송
- domain=example.org를 지정해서 쿠키를 생성하면 example.org는 물론 dev.example.org(하위,서브 도메인)도 쿠키 접근
(2) 생략
- 현재 문서 기준 도메인만 적용
- example.org 에서 쿠키를 생성하고 domain 지정을 생략하면 example.org에서만 쿠키 접근
5) 경로(Path)
- 해당 경로를 포함한 하위 경로 페이지만 쿠키 접근
- path=/home 지정 시 /home, /home/level1, /home/level1/level2 처럼 하위 경로에는 접근이 가능함
- /hello 처럼 동일 선상의 다른 경로는 접근 불가
- 일반적으로 path=/ 루트로 지정
6) 보안(Secure, HttpOnly, SameSite)
- 보안과 관련된 부분이기 때문에 실제 적용하기 전에 검색!
(1) Secure
- 쿠키는 http, https를 구분하지 않고 전송하는데 Secure를 적용하면 https인 경우에만 전송함
(2) HttpOnly
- HTTP 전송에만 사용할 수 있도록하여 자바스크립트에서 접근을 불가능 하게 함(XSS공격 방지)
** 크로스 사이트 스크립팅(Cross Site Scripting, XSS)
- 공격자가 상대방의 브라우저에 스크립트가 실행되도록 하여 사용자의 세션을 가로채거나, 웹사이트를 변조하거나, 악의적 콘텐츠를 삽입하거나, 피싱 공격을 진행하는 것
(3) SameSite
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우에만 쿠키를 전송하도록 함 (XSRF 공격 방지)
- 도입된지 오래되지 않아서 웹브라우저가 지원하는지 한번 찾아보고 사용
** 사이트간 요청 위조(Cross-site request forgery, XSRF or CSRF)
- 사용자가 자신의 의지와 무관하게 공격자가 의도한 행위를 특정 웹사이트에 요청하게 하는 공격





